Instead of writing about the game jam afterwards, I’m going to try writing about what I’ve done each day. As well as being more interesting, it might help motivate me to actually finish the jam properly.
The theme of this one is “Leaps and Bounds”, so making a platform game of some description seems appropriate. What I have in mind is some sort of platformer that’s a mixture between Metroid and JetSet Willy. The exploration of a Metroid game is fun, so is the ability to improve the player with new skills. I liked the way JSW has enemies as obstacles and the game world was pretty big.
This is what I have so far…

Basic player controls
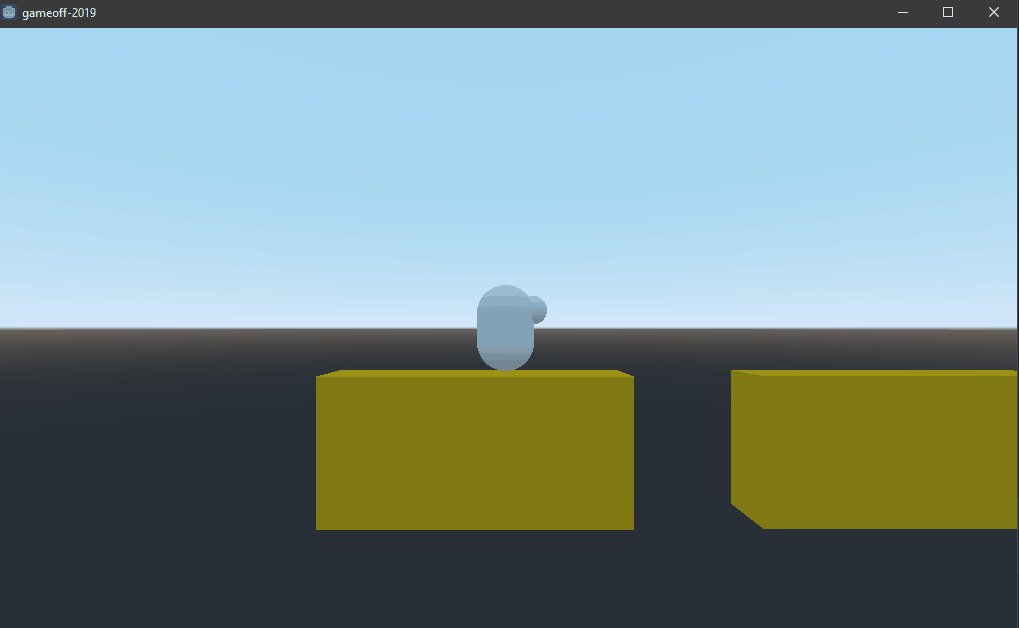
The first thing to do was create a player controller that behaved like a platform character. I find drawing sprites incredibly difficult and tedious, so this game will be 3D, but viewed side on to behave like a 2D game.
Level data
The next step was to create some test platforms for the player to move around on. This let me tune the “gravity” and judge how far the player was capable of moving. I still need to change this, the player feels too floaty.
Creating levels inside Godot seemed like the wrong way to do things. Each platform is a 3D mesh, a collision object and a collision shape. Manually duplicating those and moving around in the Godot editor became really tedious, really quickly.
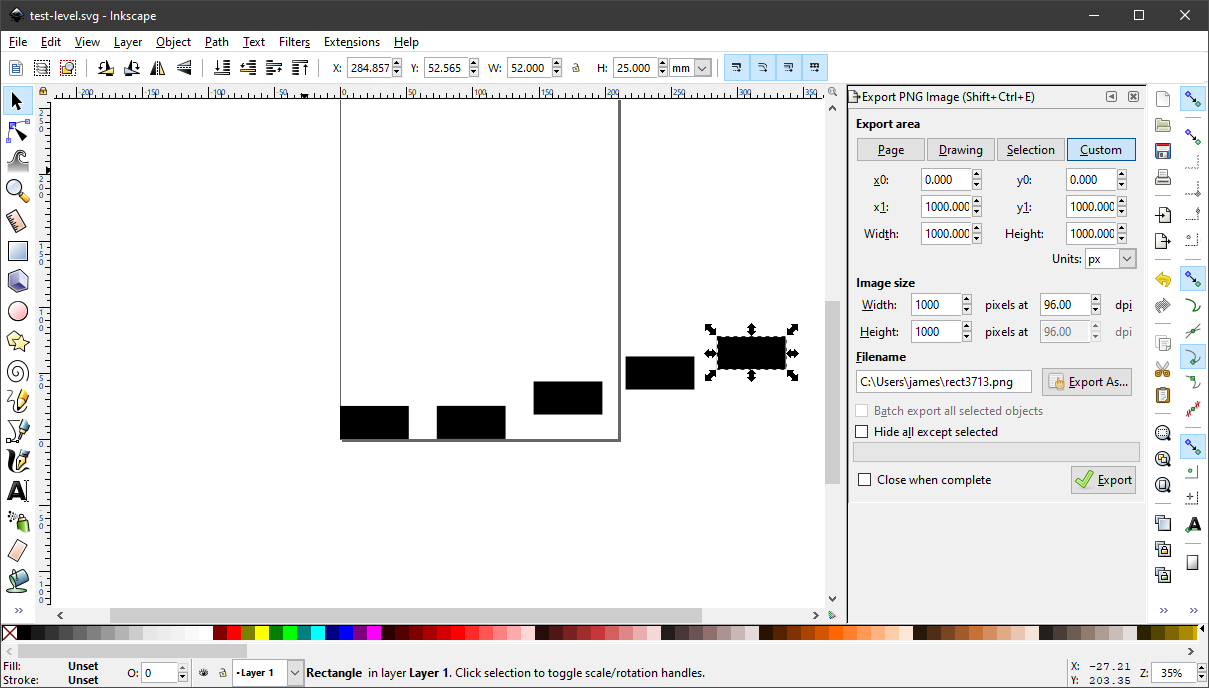
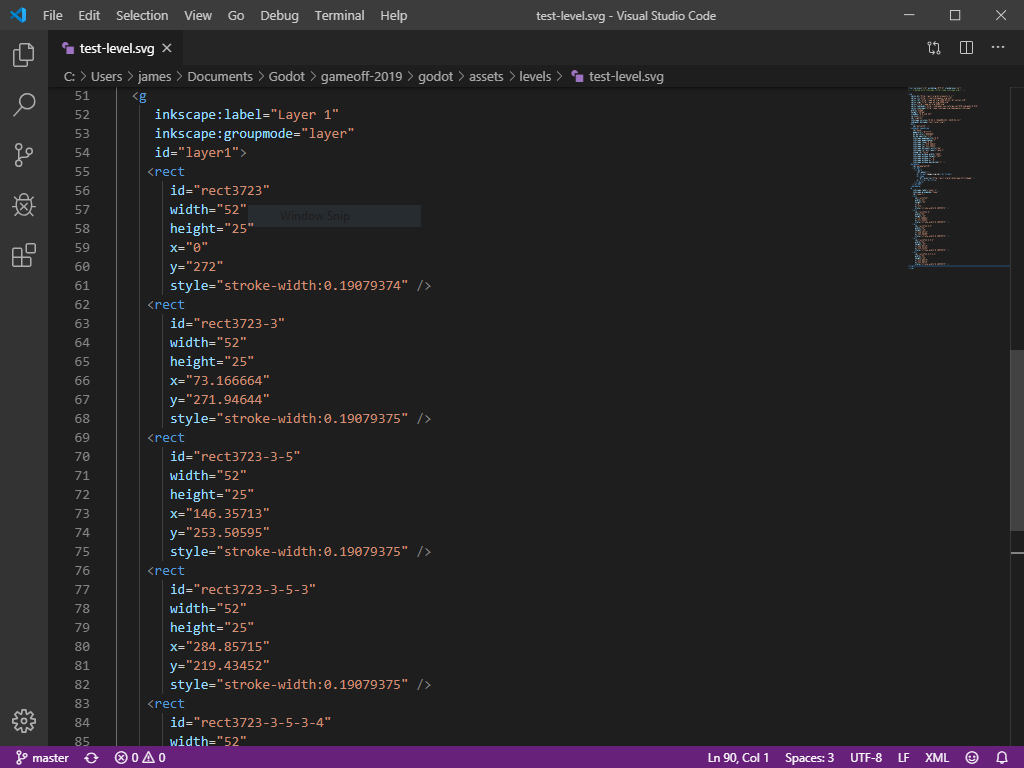
Previously I’ve made use of SVG files as a way to define level data. An SVG file is just XML and it’s easy to parse and pull out data. Godot has a built in XML parser and by using that, it was quite easy to draw rectangles in Inkscape and turn them into 3D geometry in Godot.

So the workflow is to draw the level shapes in Inkscape, save the SVG file into my Godot project’s directory and then use the XML parser to pull out the co-ordinates of the shapes. The code in Godot then instantiates a 1x1x1 unit cube and scales it to be the correct size.

TODO
THe next things to do are probably:
- Allow player start to be set from SVG file
- Build a level that is more complex
- Create a basic enemy and set it in the SVG