This post is sponsored by hand coded HTML and CSS. Hand coding your HTML is a quick and effective method of getting your presence online! The first 20 people to click the link below will get £100 off their own hand coded website! You will require your own hands and knowledge of HTML.
Wait, no, that’s wrong… you’re supposed to rent a domain and an account from a top brand web creation site and apply one of those modern templates that just scroll endlessly down forever. The future, it seems is to have massive images, wide open areas of empty screen and giant smooth fonts. Content appears to come second to a high resolution image.
Why I’m even doing this
My site is the total opposite. The aim is to create games and other interesting visual software, and this is the place to show it off and explain the process. I was originally running WordPress, but none of the templates seemed that appropriate or – as I’m starting to notice – had a “free” and a “pro” version. I remember when WordPress themes were just free bits of HTML, rather than products to buy.

20 years on and nothing has changed…
Previously I’ve used WordPress quite well, or installed a dynamic site building tool and found a Bootstrap template to hack into a meaningful layout. It’s well structured and easy to copy-paste lumps of Bootstrap HTML into a template engine and watch a semi-respectable website pop out the other end. There’s just so much CSS and tools needed to properly edit the code to make it do exactly what you’re after. I’ve lost hours trying to tweak other people’s CSS and HTML to make it do what I want.
Web dev compared to regular dev
With “proper” programming the code gets run through an interpreter or compiler, and any errors that appear are flagged. The code won’t run until it is 100% correct, there’s no exceptions. Web development is different, the code can be wrong and make little sense but the browser has a go at rendering it anyway. Forget to close a tag? No problem, the browser will just sort of cope and show something on the screen. Web browsers are a great example of how to write robust parsers that don’t break when invalid data is fed into them.

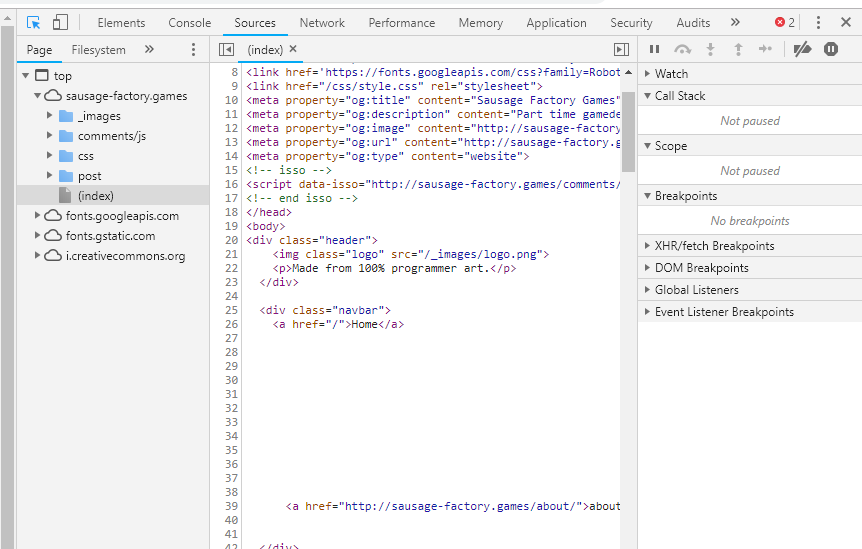
Oh look, that DIV is too tall, why? Why is that image broken?
Makes debugging a wonky website a pain though, trying to figure out why half your page is suddenly leaping off the right hand edge for no reason, or why a button is just a little bit offset from the other two it’s next to. This level of fussing is why I’m trying to get a functional website done with as short amount of effort possible. If I spend too long the worms will come out the woodwork and it’ll become a massive job.

It’s no Visual Studio debugger, but it’s better than guessing.
It’s when you’re staring at minified CSS, wanting to regenerate it from human readable CSS that it becomes a whole new rabbit-hole of software development, complete with its own jargon and tools. I really have no interest in putting Node.JS on my machine, learning half a dozen buzzword laden toolkits that get replaced every month. All I want to do is put my content online.

Years of experience has taught me that when the jargon stops making sense, run… run away… this is not a five minute job.
A brief history of web development
I used to hand code sites using Notepad, can’t I still do that? Doesn’t website code now come from flannel wearing bearded hipsters in Starbucks? I have a beard, but the nearest coffee place is McDonald’s and that’s already got one too many Macbook using people in it for my liking. And what about this modern responsive layout stuff where sites look different depending on screen sizes? Also I do like modern admin control panels, but nobody writes their own login systems, that’s just asking for trouble.

Who remembers 90s web development?
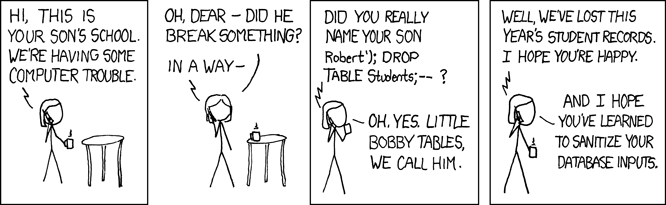
In the early 2000s Linux was starting to become a thing, as was Apache and MySQL. It lead to quite a lot of websites suddenly becoming database driven, and from that moment on, if your website didn’t have a database and just relied on plain old HTML files you were Web 1.0. This was a fun time before the hackers broke the Internet and we had to learn about sanitising input and hashing everything before accepting it. I bet the original version of online shopping websites wouldn’t survive five minutes today without someone cracking them open and stealing everyone’s bank details. I used to HTTP POST passwords and directly execute SQL queries with no checks for little Bobby Tables’s mother causing trouble.

Seriously, I just dug this nugget of wonder out of my archives, it’s the login system for my first ever database driven website. It was exposed to the actual Internet.
$error = 0;
$user = new cuser;
$sql = "SELECT * FROM user WHERE email = '$p_username'";
if ($user->Query ($sql) == 0) {
$error = 1;
// header ("Location: /index.php"); // Go away, you don't exist
} else {
$user->MoveFirst();
$user->GetData();
if ($user->password != $p_password) {
$error = 1;
// header ("Location: /index.php"); // Your password is wrong
}
}Code language: PHP (php)Never throw away anything you create. Archive it up and keep the archives safe for the future, you’ll never know when they’ll be useful. In my case 20 years later.
The future is the past
Like most things, having a static website is making a bit of a comeback – they cache well and are completely impervious to malware and hacking attacks. It’s impossible to break into a website that has no database, there’s no list of usernames to download.
Nobody actually hand types the HTML for every page though. Instead there’s a mass of static website generating tools that range from hand hacked shell scripts to massive massive systems that pull data from databases. I found a fairly easy to set up system called Hugo. It has a templating system and a very clear separation between design and content. Content lives in Markdown files, design lives in HTML files and Hugo merges the two together and empties the resulting files into a folder to be served to the web. That folder could be uploaded to a server that doesn’t have any more capability than serving plain HTTP requests. No database required.
CSS is magic
But I want my site to look nice on phones and tablets, how do I make it responsive?
Making the templates took a small amount of learning, the last time I hand created a website the HTML Table tag was used to lay out parts of the screen. A few years previous we were shoving iFrames on the page like idiots, so I had a bit of catching up to do. I knew what CSS was from my Bootstrap mangling efforts, but how to use it for laying out page content was a total mystery.
I won’t lie, it still is and I have no idea how the float stuff works at all. My understanding of CSS stops at knowing how to style elements to my liking. The rest is patched up by knowing what words to type into Google, and how to use copy-and-paste.
One invaluable resource is the W3Schools website and its ability to try out code right in the browser. That saved hours of confusion as I could copy and paste code from other sites to see how it worked. They also have a responsive site template base which I used and modified as a starting point. There’s something satisfying about looking at code and knowing what it is doing.